Screen Size Chart for Responsive Design in 2022 | Online web design, Web design tips, Website design cost

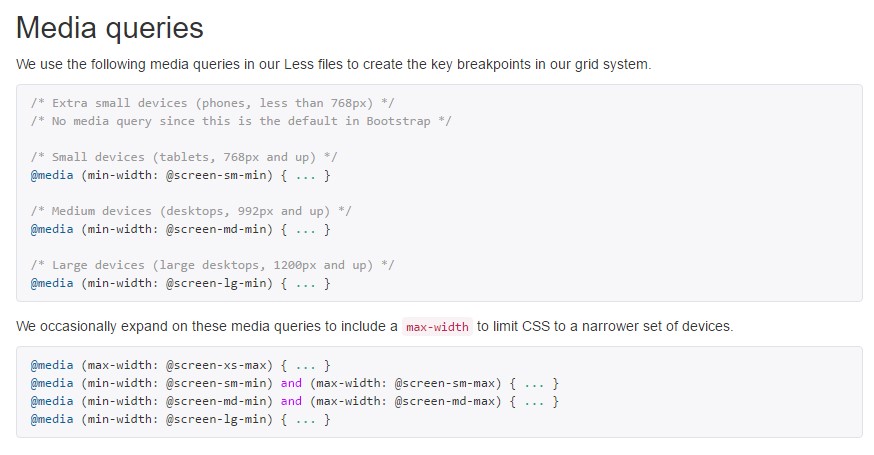
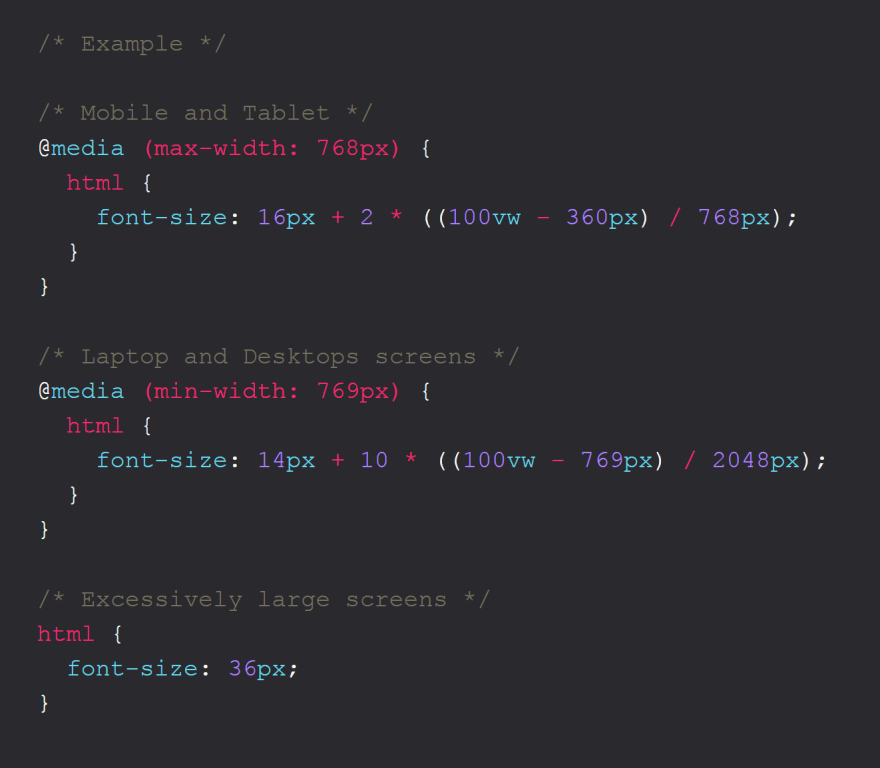
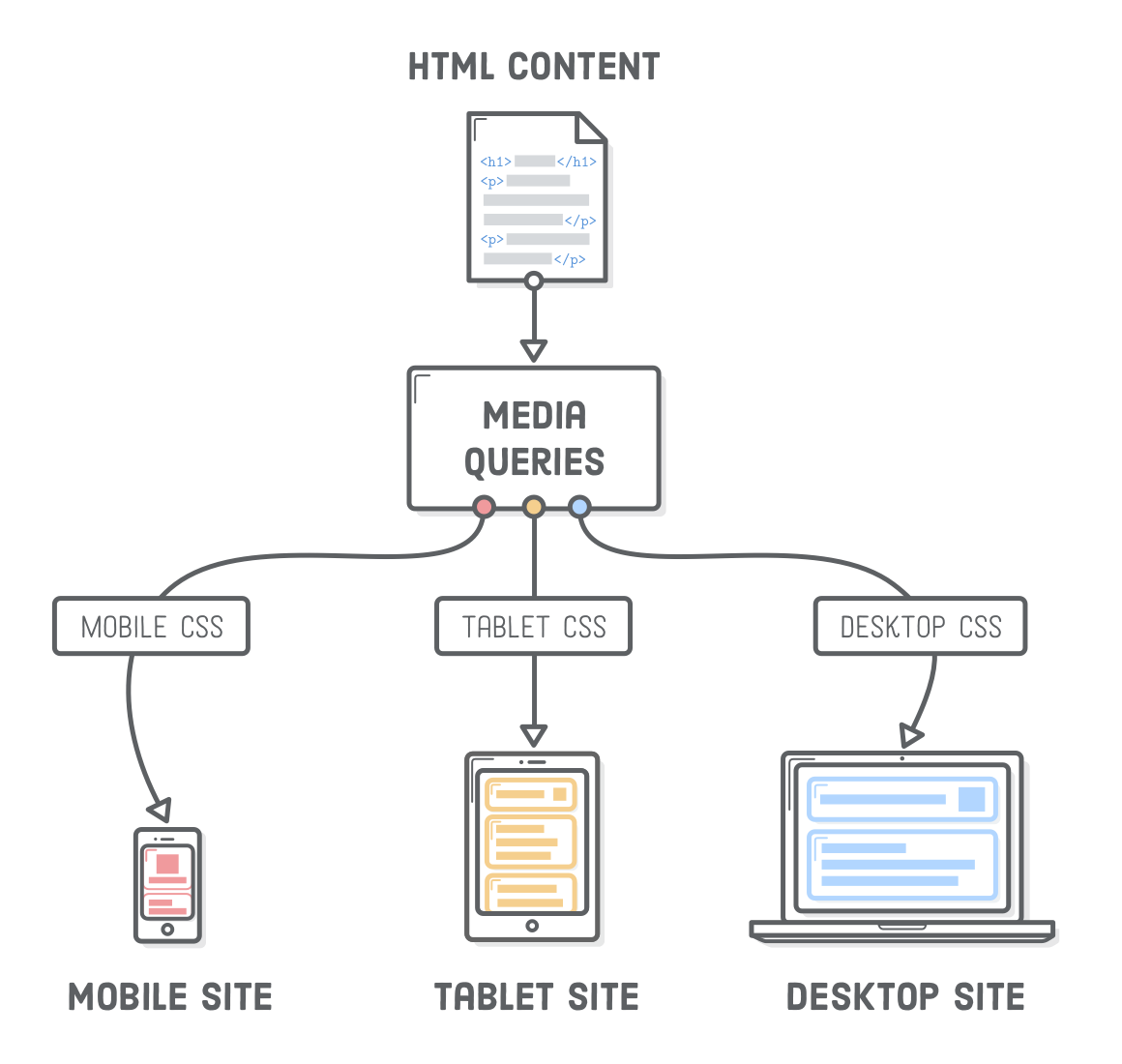
Basics of CSS Responsive Design: Featuring Simple Breakpoints and Media Queries | by Aaron Na | Medium

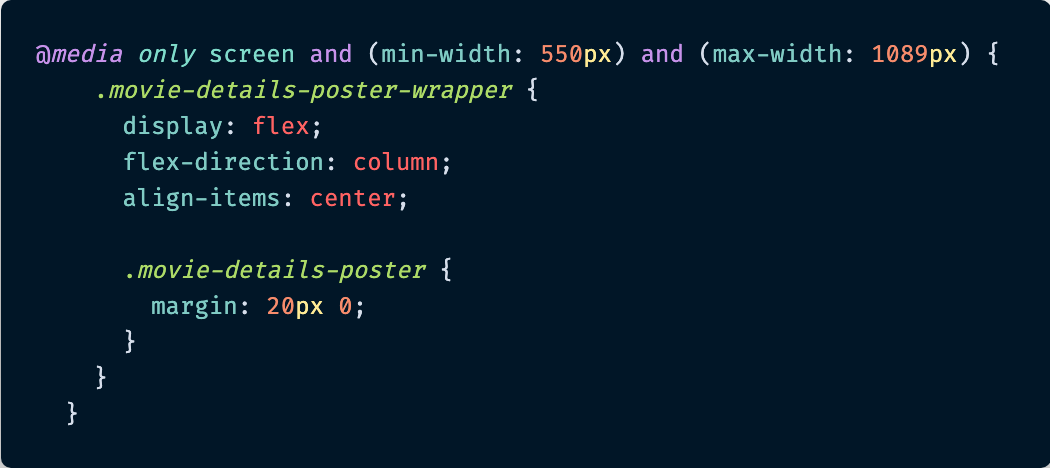
How To Add Custom CSS Media Queries To Divi For Making Your Site Responsive - Tutorial by Pee-Aye Creative