CSS Odd Even DIV using pure CSS | CSS Tips & Tricks Videos | HTML & CSS3 Video Tutorials | eWaySol - YouTube

Table in CSS3 - tr:nth child(even or odd) and caption-side in Urdu/Hindi |Web Coding With Bilal - YouTube
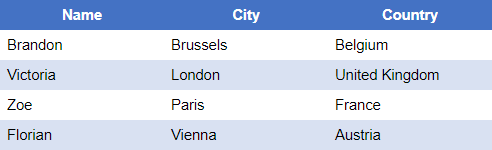
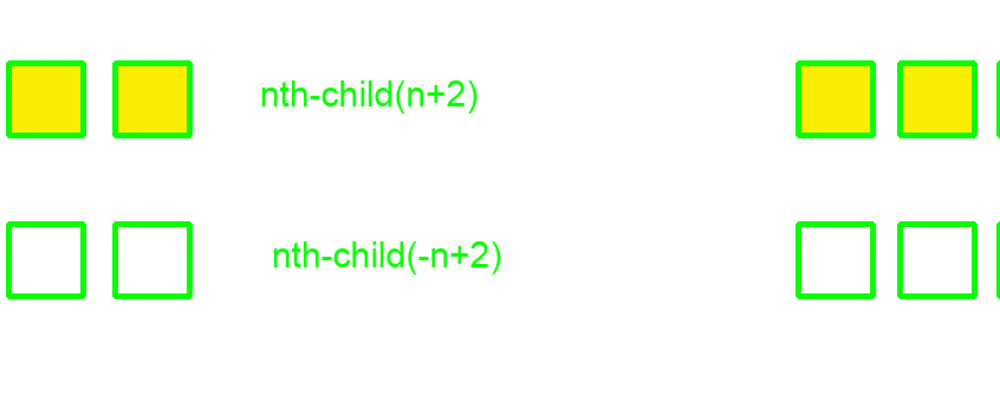
![css]How to specify the nth number, such as odd, even, or evenly spaced. “:nth-child()”and”:nth-last-child” | WEB Creator's Room css]How to specify the nth number, such as odd, even, or evenly spaced. “:nth-child()”and”:nth-last-child” | WEB Creator's Room](https://arts-factory.net/en/wp-content/uploads/2019/01/nth-child-2.jpg)
css]How to specify the nth number, such as odd, even, or evenly spaced. “:nth-child()”and”:nth-last-child” | WEB Creator's Room











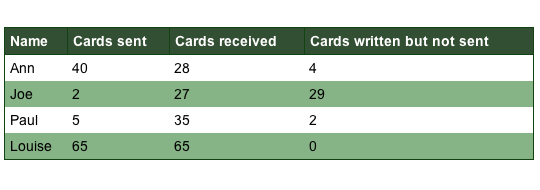
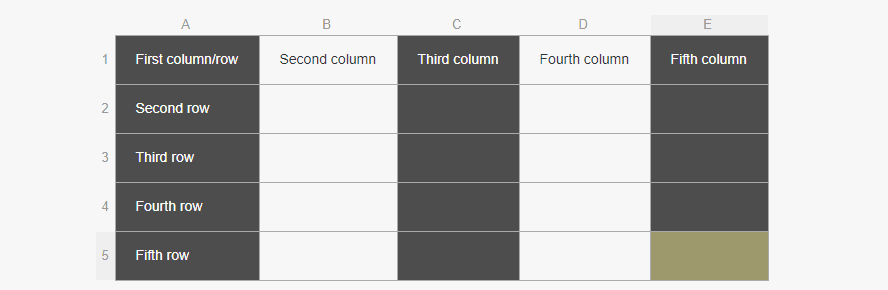
![Remove first/last/odd/even classes in favor of CSS3 pseudo selectors [#1649780] | Drupal.org Remove first/last/odd/even classes in favor of CSS3 pseudo selectors [#1649780] | Drupal.org](https://www.drupal.org/files/manage-fields-zebra.jpg)