
Bootstrap 4 accepting offset-md-*, but not col-offset-md, among other grid system classes · Issue #19966 · twbs/bootstrap · GitHub

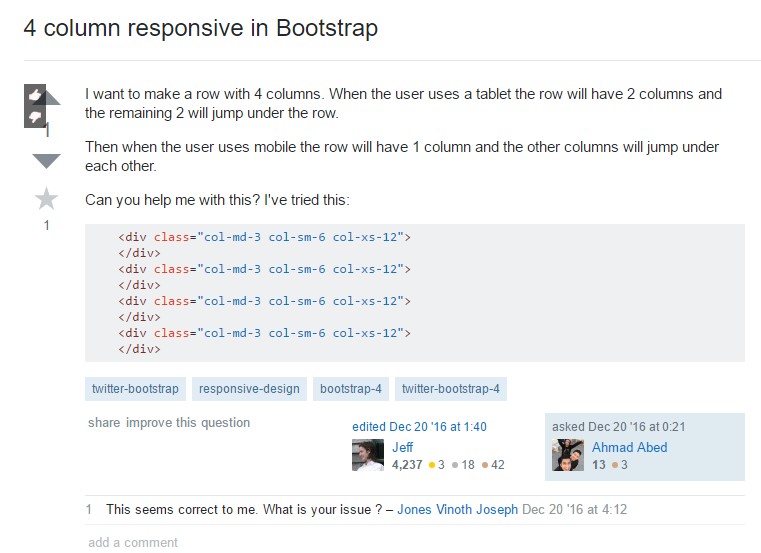
html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow

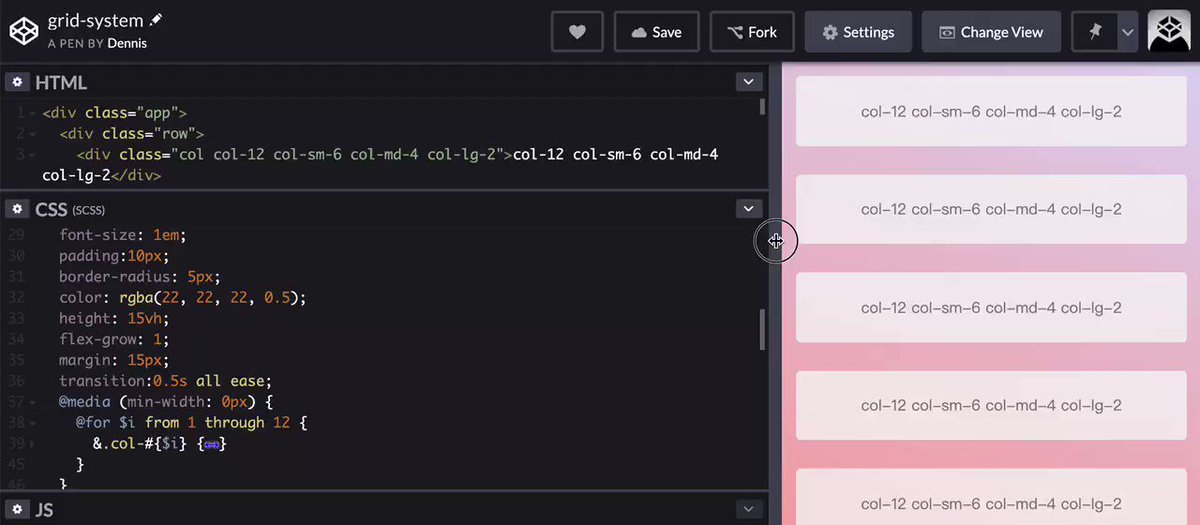
Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium

html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow











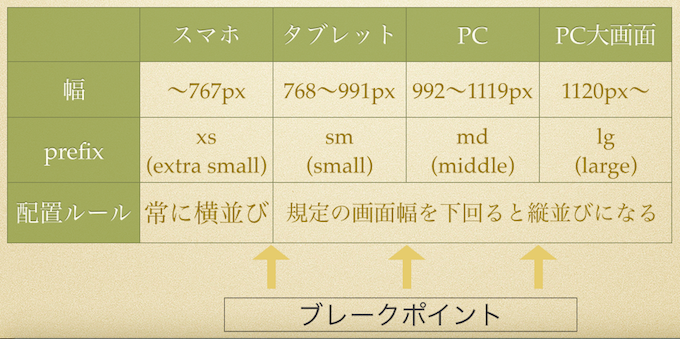
![Bootstrap4のグリッドでスマホ対応の段組を簡単に作成 [ホームページ作成] All About Bootstrap4のグリッドでスマホ対応の段組を簡単に作成 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/1200/900/aa/gm/article/4/6/4/7/8/1/201803031224/topimg_original.png)













![SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/5/a/5afb991962959e346c646c51ff68fd5644fe1252.png)
