Fixed Positioning Starting At Certain Scroll Depth (position sticky) - Share an idea - Figma Community Forum

Sticky elements within a fixed container are not properly taken into account when scrolling to an element · Issue #4233 · cypress-io/cypress · GitHub

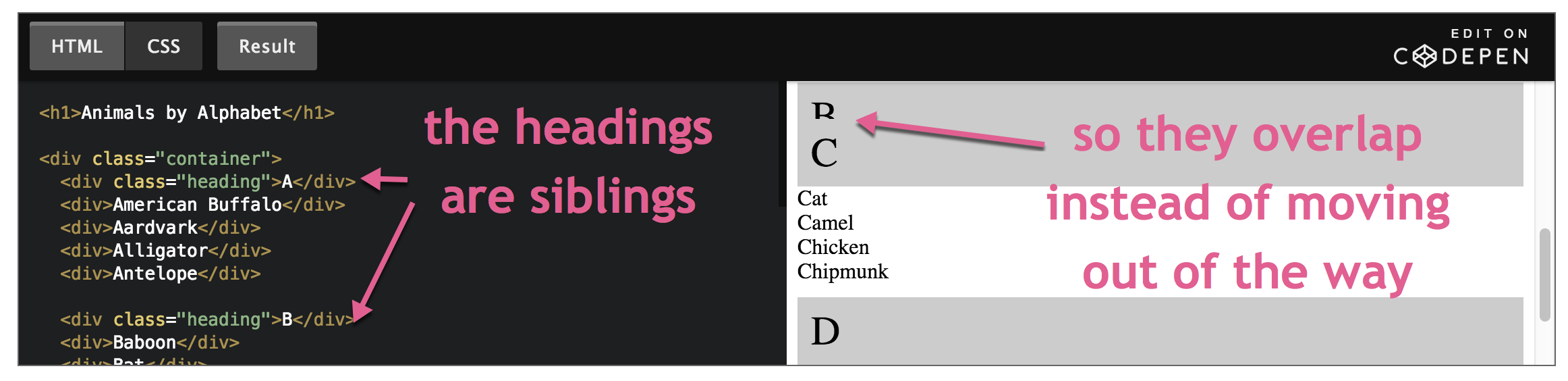
When display: sticky doesn't work. Sticky header directive in Angular using Angular material elements

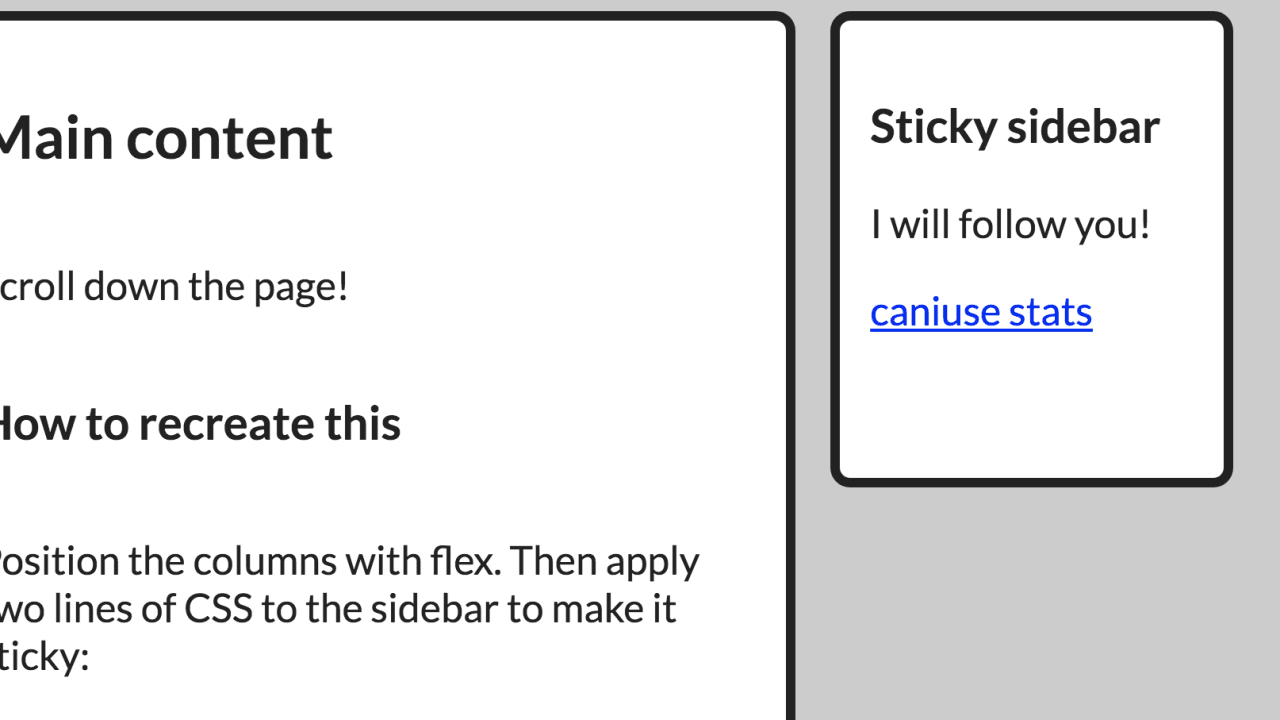
html - Make a position fixed div scroll with other contents when scroll hit certain point of page - Stack Overflow

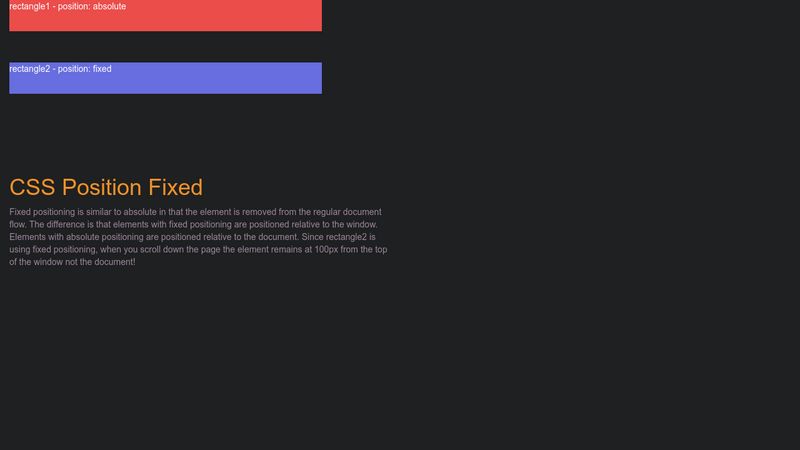
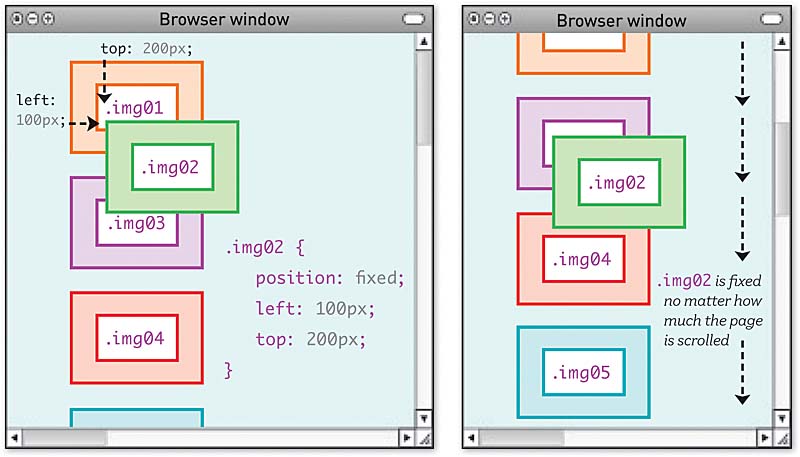
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

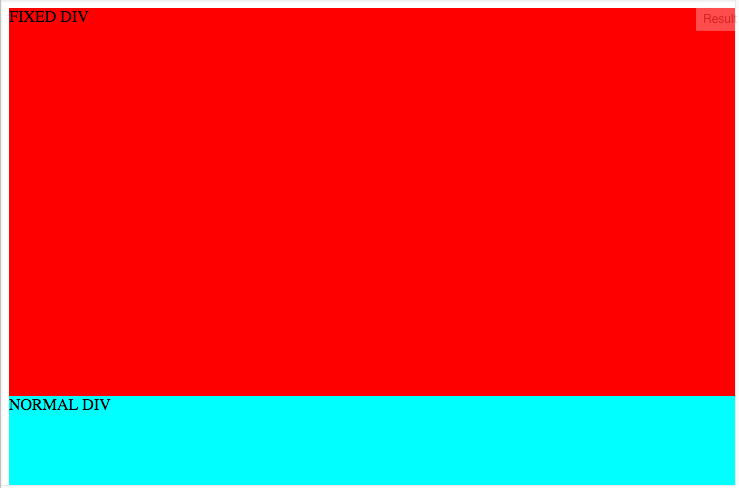
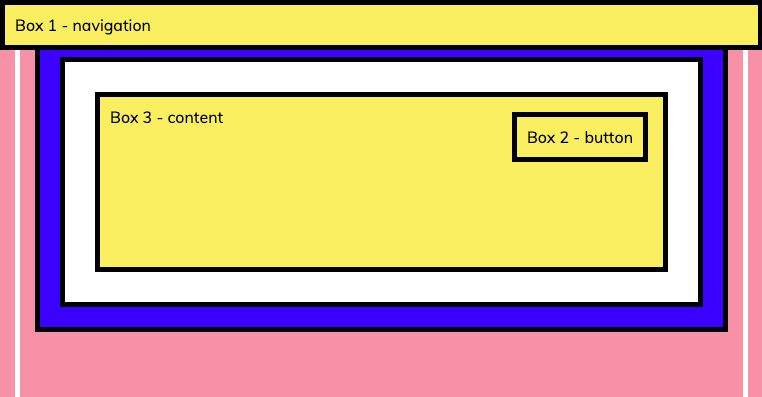
css - div with `position:fixed`, but stil have same behaviour as with ` position:relative` - Stack Overflow