SharePoint 2013 with custom CSS, support for creation of Sticky NavBar in the MasterPage - Microsoft Q&A

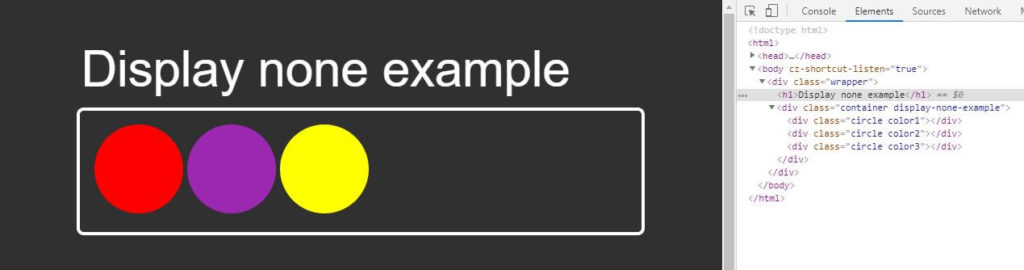
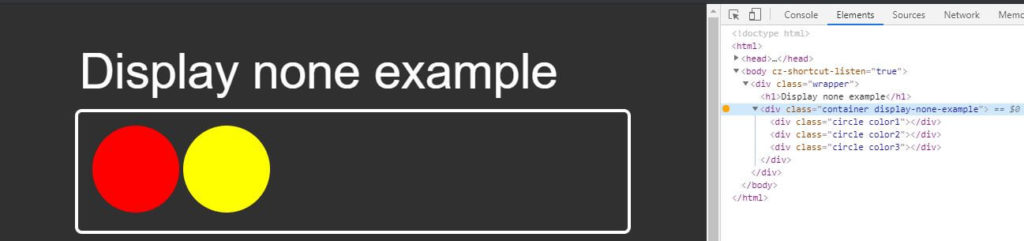
css - Is there a shortcut to toggle "display: none/block" in element's style in Chrome DevTools? - Stack Overflow

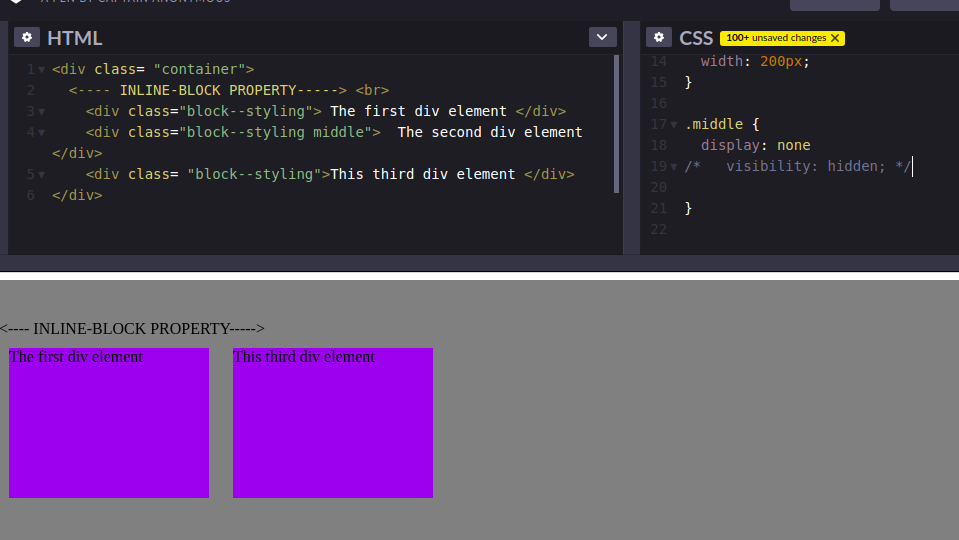
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium





![CSS "display:none" hiding important fields [#2028057] | Drupal.org CSS "display:none" hiding important fields [#2028057] | Drupal.org](https://www.drupal.org/files/ember_issue_1.png)