
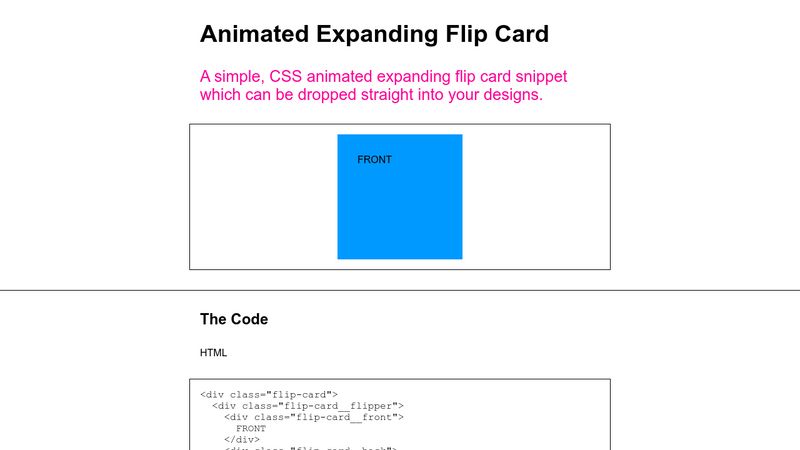
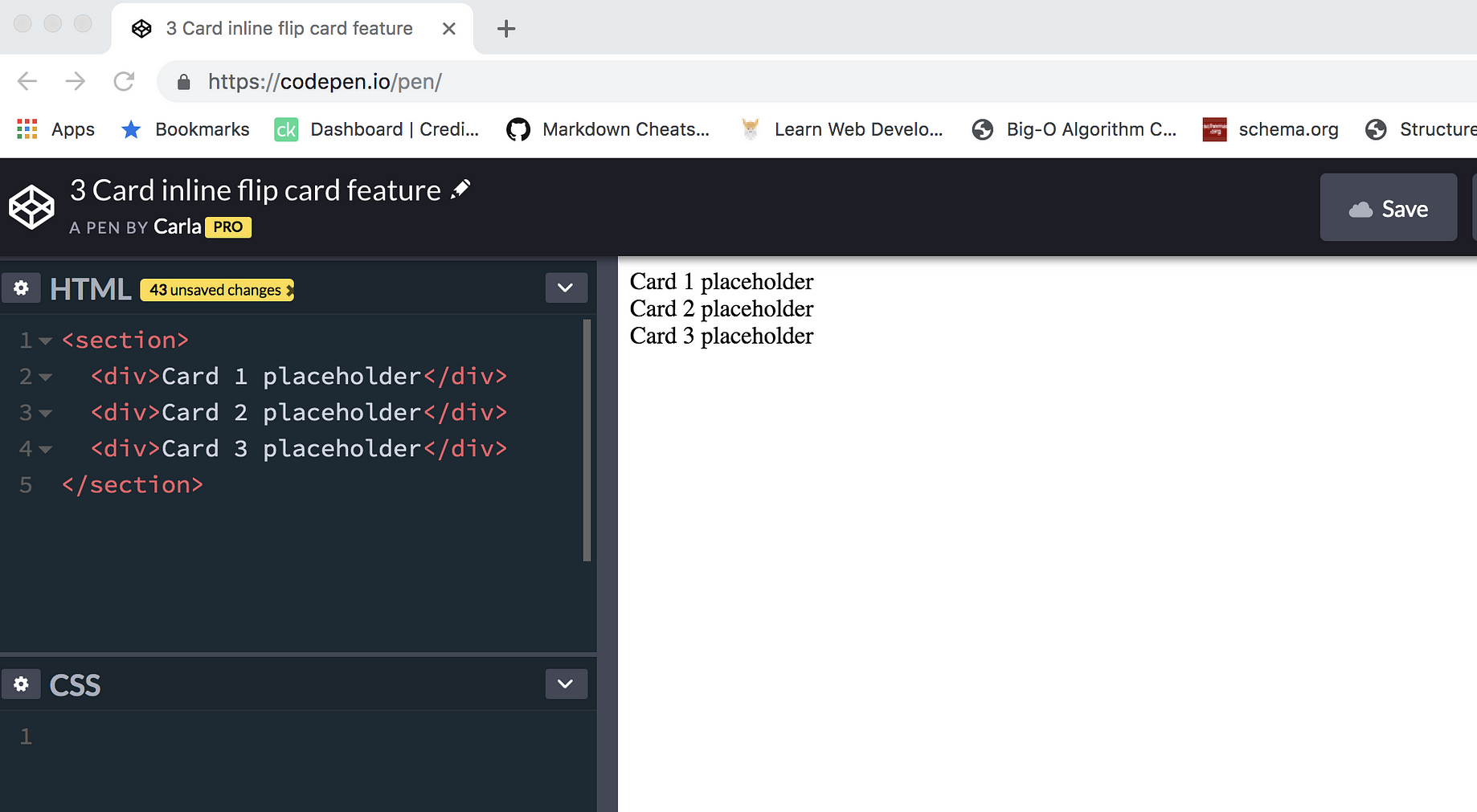
html flip div, a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) | by Carla Kroll | Coding with Carla | Medium - elambigudelacoracha.com

html flip div, a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) | by Carla Kroll | Coding with Carla | Medium - elambigudelacoracha.com

responsive design - CSS: Flip a div on hover. Front and back content not hiding with flip on phone - Stack Overflow