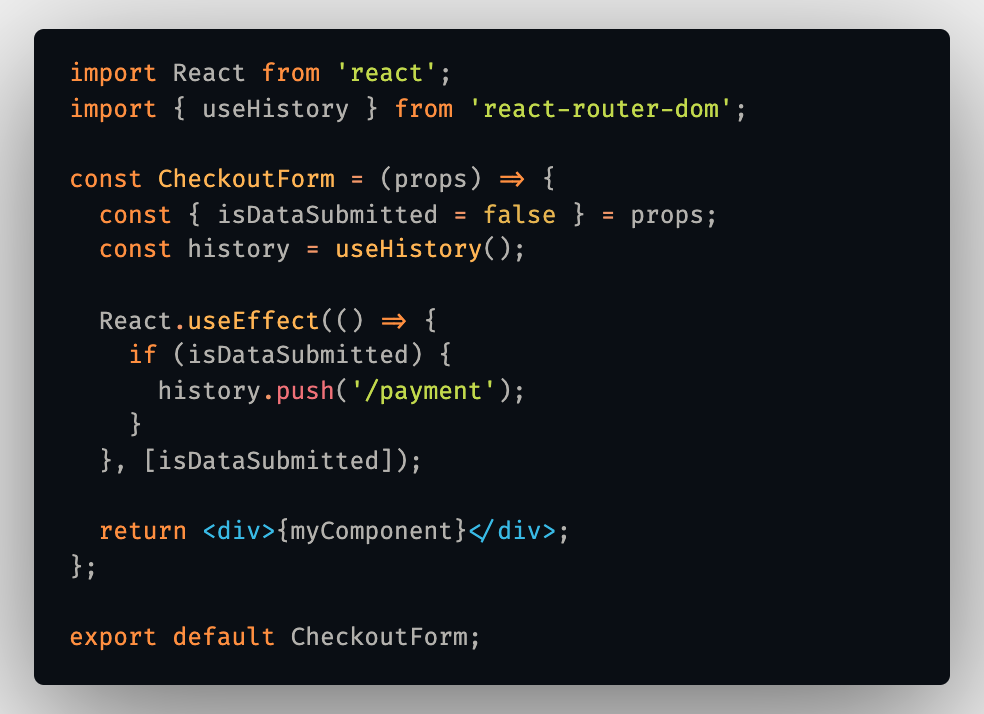
ReactJS call function async and wait for the response before continuing (Login Google Workspace then check user in Backend) - Stack Overflow
V6] [Feature] Getting `usePrompt` and `useBlocker` back in the router · Issue #8139 · remix-run/react-router · GitHub










![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)