reactjs - Uncaught TypeError: Cannot read property 'type' of undefined React Router Redux - Stack Overflow
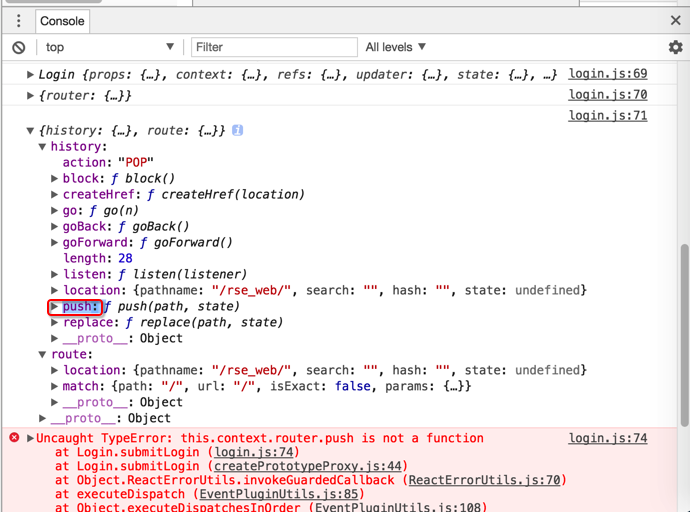
TypeError: 'undefined' is not an object (evaluating 'this.context.router .history.createHref') · Issue #5834 · remix-run/react-router · GitHub

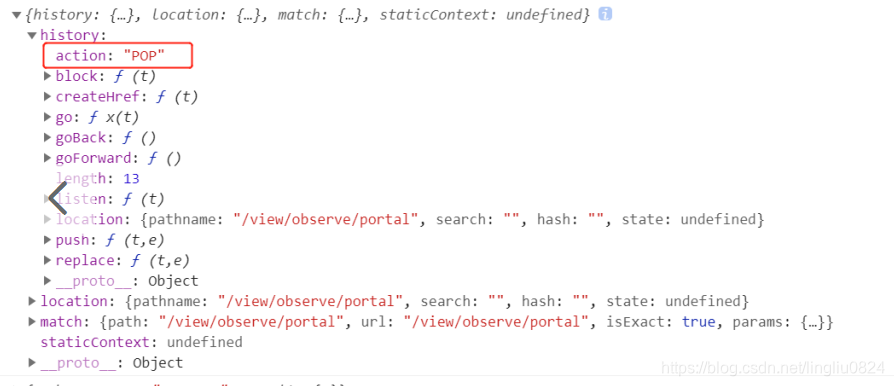
javascript - Unexpected keys, "length", "action", "location" etc in Redux when using connectedRouter - Stack Overflow
Using <Link> within <StaticRouter> results in error thrown at runtime · Issue #7124 · remix-run/react-router · GitHub

TypeError: Cannot read property 'createHref' of undefined LinkContainer · Issue #216 · react-bootstrap/react-router-bootstrap · GitHub

React state with browser history. Say for example, you want to be able to… | by Harry James | Medium