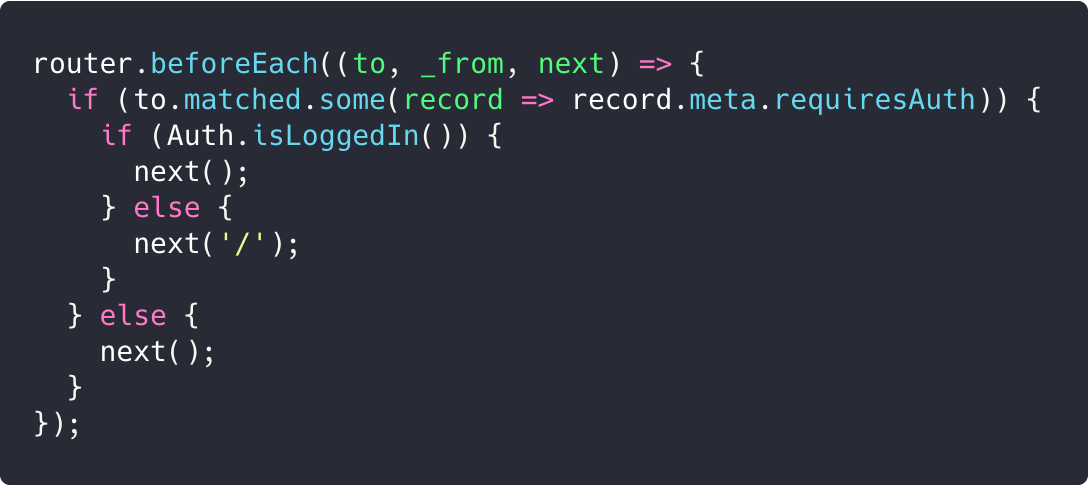
router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub
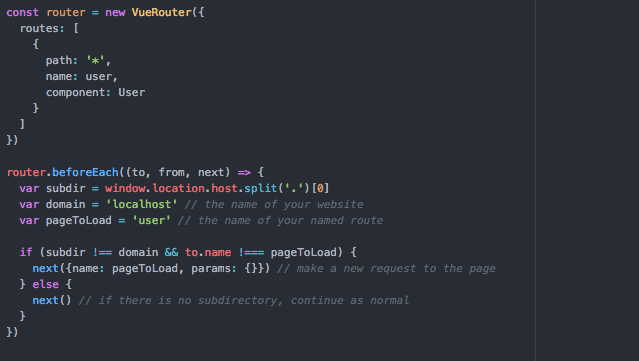
Redirect the page through the router guard, the second time will not take effect · Issue #916 · vuejs/router · GitHub